Estructura del curso
El curso está compuesto por:
- Clases
- Tests
- Transparencias
- Ejemplos
- Proyectos
- Documentación
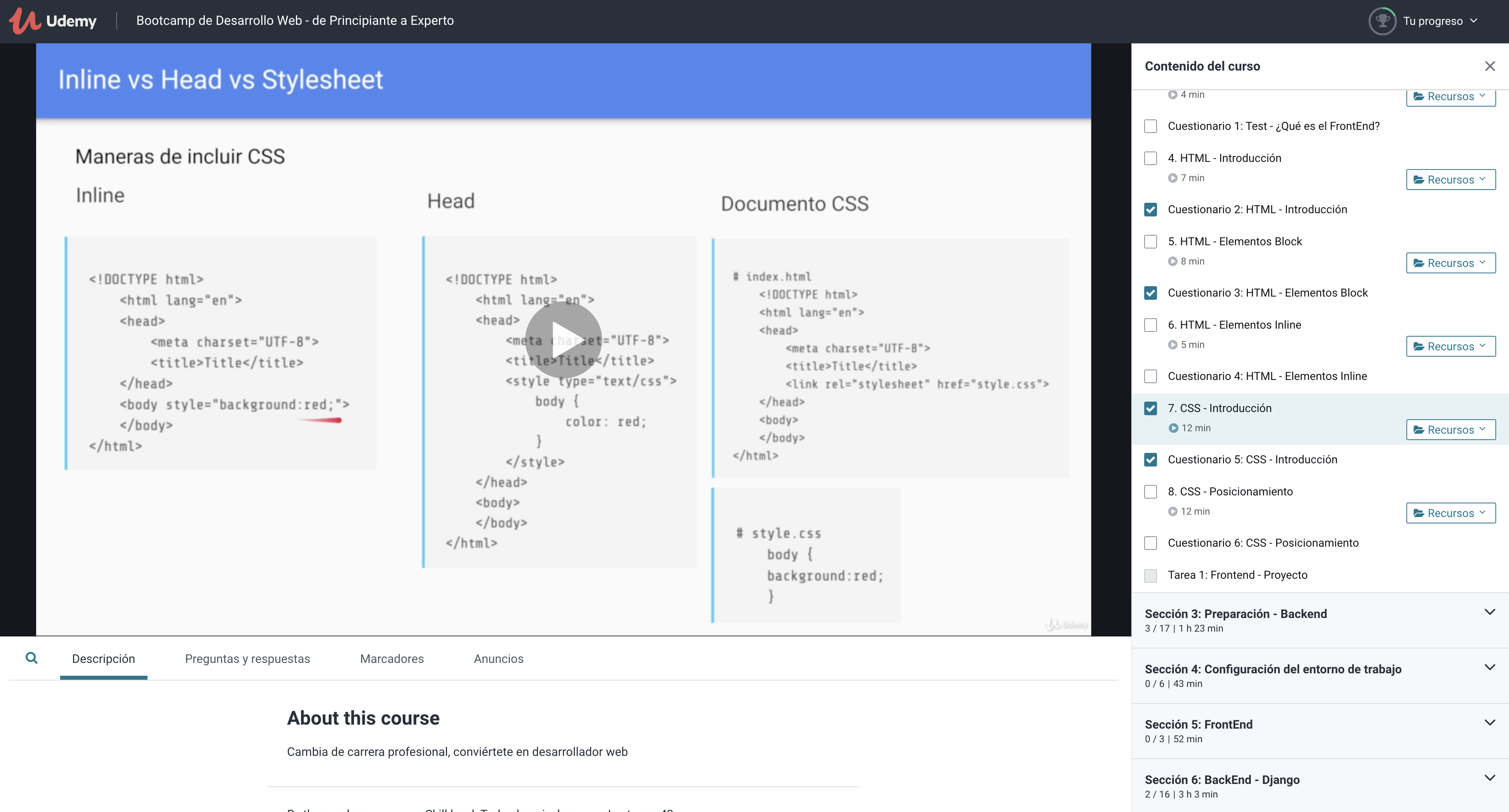
Clases
Las cases están grabadas en vídeos y explican conceptos teóricos siguiendo una presentación. También en las clases se hacen ejemplos prácticos donde los alumnos deben pausar el video y ralizar el ejercicio.
Estas clases son accesibles desde Udemy como puede apreciarse a continuación.

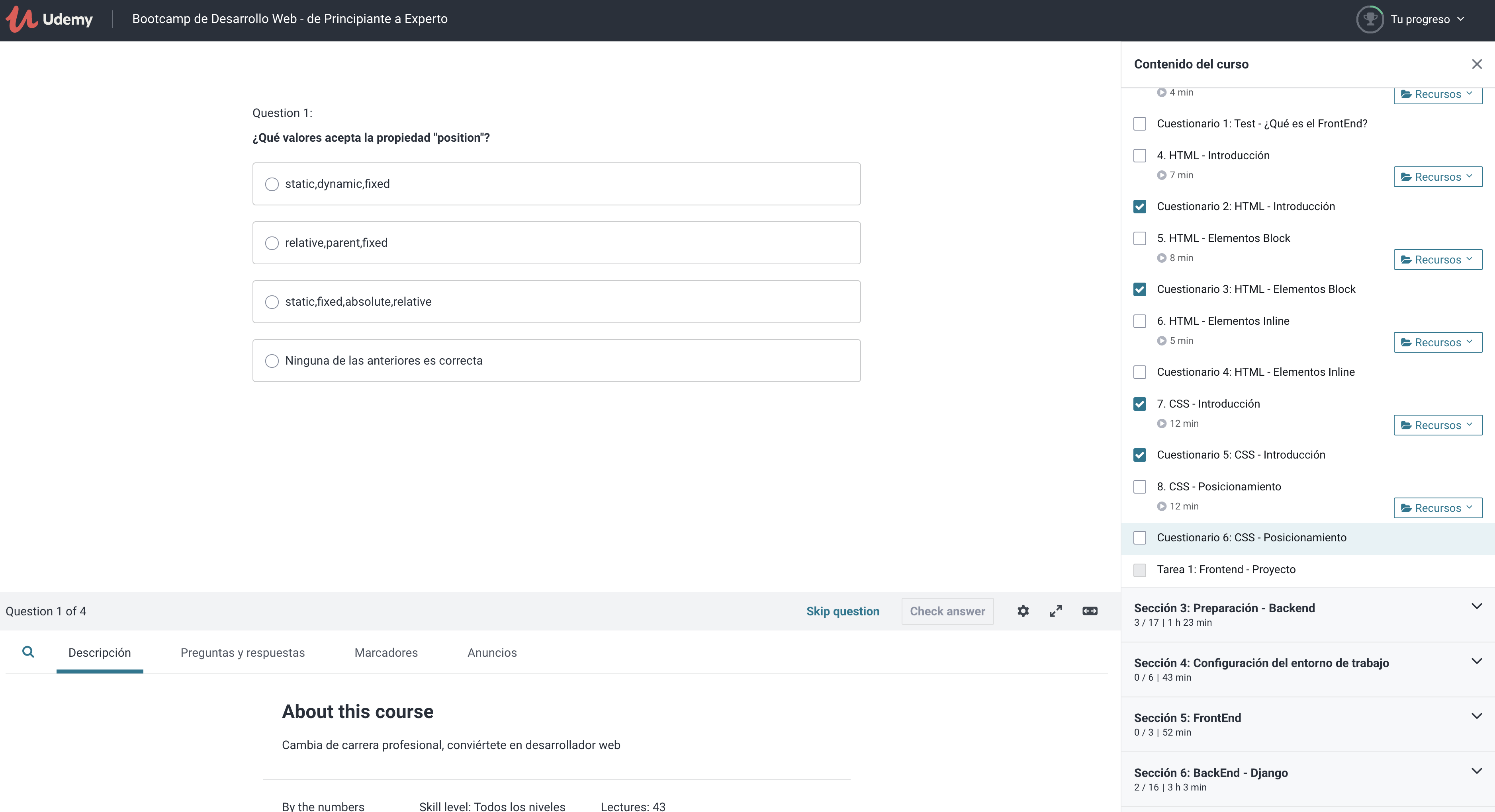
Tests
El curso también tiene tests después de las clases teóricas que permiten a los alumnos verificar y afianzar los conocimientos aprendidos.

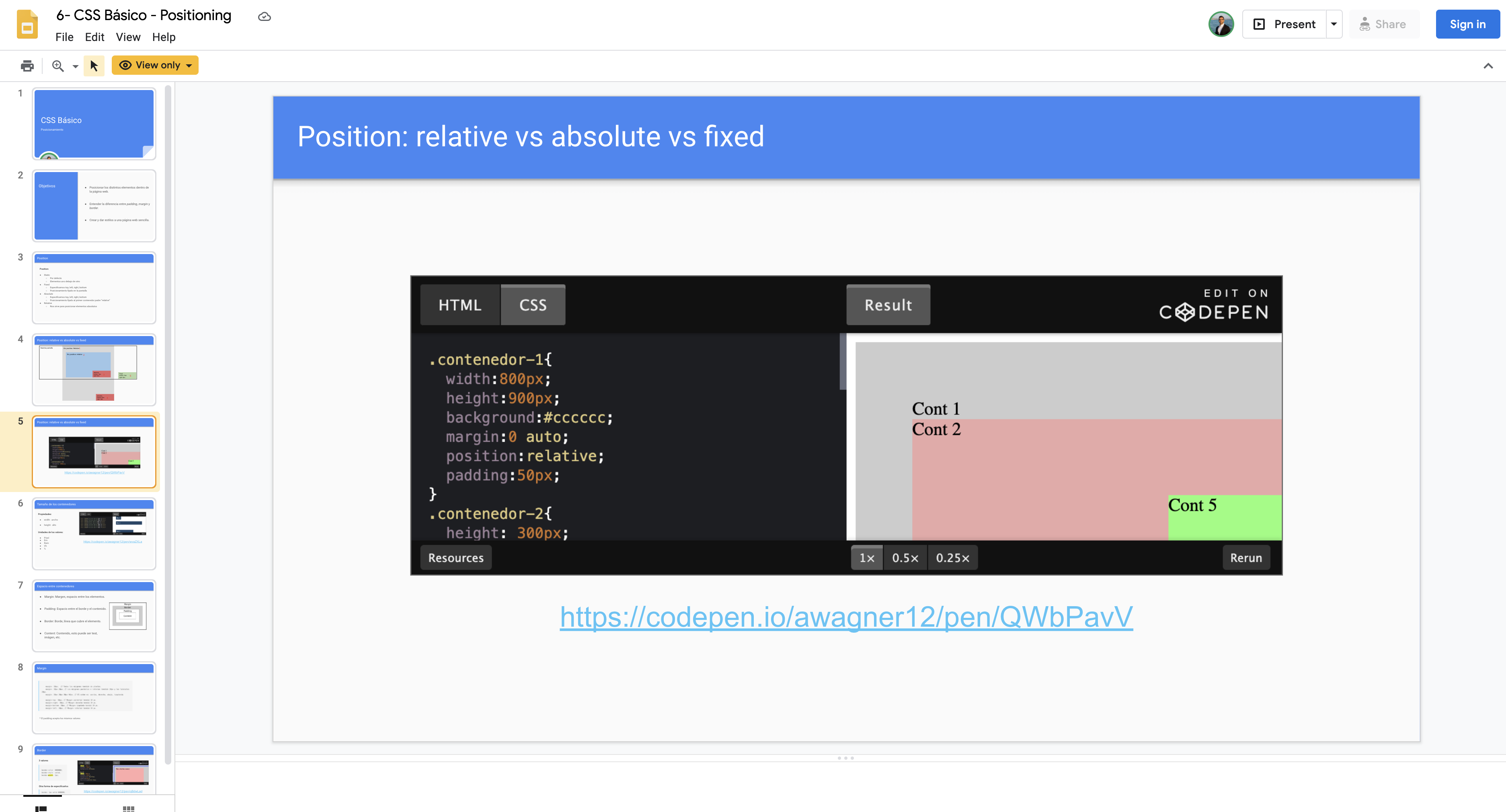
Dispositivas
Las diapositivas utilizadas en las clases están siempre disponibles para acceder a los ejemplos vistos en la clase y a los correspondientes recursos.

Ejemplos
Durante las clases se realizan ejercicios utilizando CodePen, Repl.it y también GitHub. Todos estos están disponible para que los alumnos puedan interactuar con ellos cuando sea necesario.

Proyectos
Los proyectos, que están en Github, están comprendidos por un enunciado y una solución. La resolución está grabada y explicado en vídeo. También está disponible el correspondiente código en Github.

Documentación
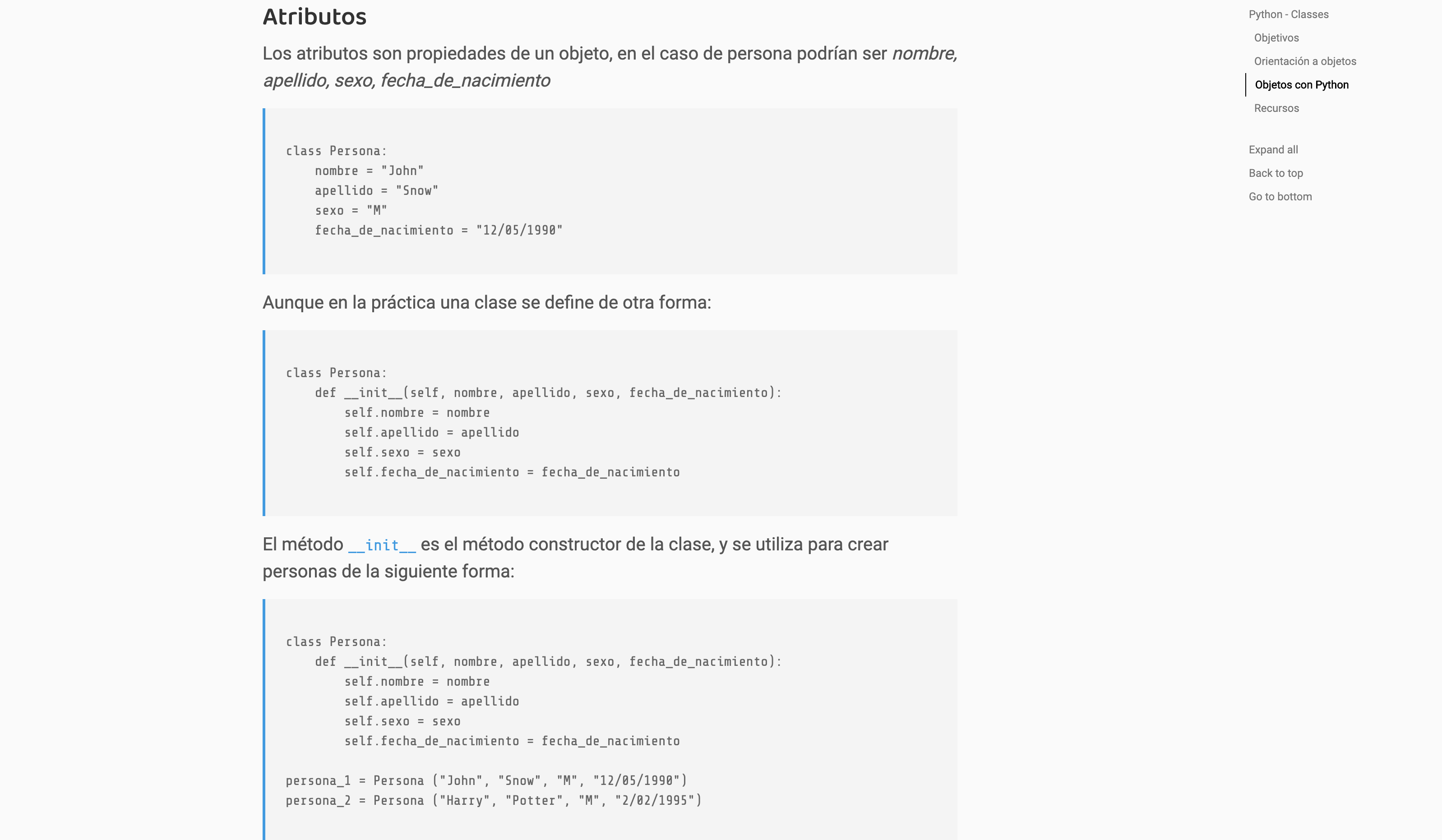
La documentación podría decirse que es un complemento a las clases y las transparecnias.